こんにちは。めいです。
きょうも、当ブログに導入したプラグインを紹介していこうと思います( ・`ω・´)
AddQuickTag
きょう紹介するのは、AddQuickTagというプラグインです。
こちらは、HTMLコードを登録しておくと、記事作成中に簡単に呼び出せるようにしてくれるプラグインです。
記事の装飾のためによく使うコードってありますよね(●´ω`●)?あれを登録しておくと、わざわざ毎回コードを入力する必要がなくなるということです。
例えば、私がよく使うのはこちらの数字付きのリストです↓
- ( ・`ω・´)
- (*゚∀゚)
こちら、コードとして入力すると8行くらいあるので、リストを入れるたびに入力するのはかなり面倒です(; ・`ω・´)
そのようなコードを登録しておき、簡単に呼び出してくれるのがAddQuickTagなのです(*゚∀゚)
設定方法
設定はとっても簡単です(●´ω`●)
まずはいつもどおり、プラグインをインストールして有効化してください。
有効化できたら、AddQuickTagの設定画面に移動します。
WordPressメニューの[プラグイン]→[インストール済みプラグイン]のAddQuickTagで[設定]をクリックするか、WordPressメニューの[設定]→[AddQuickTag]から設定画面に移動することができます(*´ω`*)
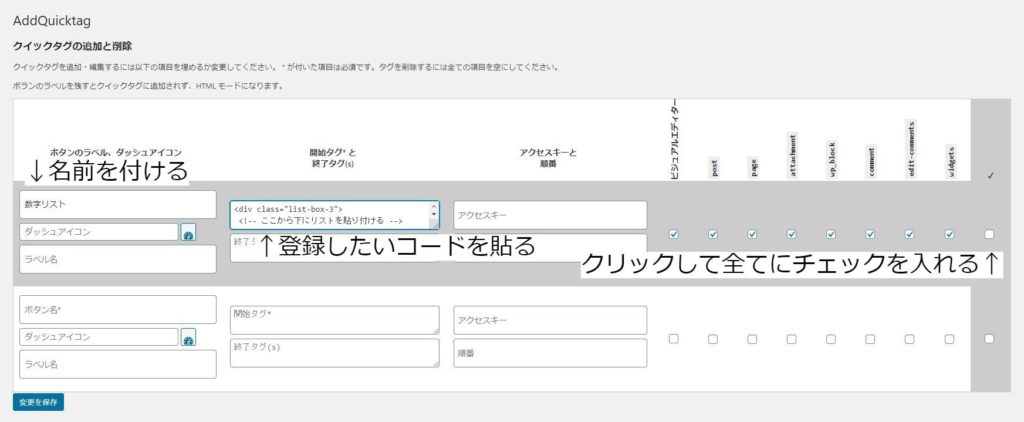
設定画面はこんな感じですので、画像を参考に設定してみてください。

まず、[ボタンのラベル]で登録するコードに名前を付けましょう。
記事に挿入する際のリストに表示される名前になりますので、分かりやすい名前がいいと思います(●´ω`●)
次に、[開始タグ]に登録したコードを貼り付けます。
[終了タグ]という項目もありますが、[開始タグ]欄に全てのコードを貼ってしまっても機能したのでそれで大丈夫だと思います。
もちろん、終了タグ(</〇〇>の部分)だけ[終了タグ]欄に貼ってもちゃんと動きます( ・`ω・´)
最後に、右端のチェックマークのボックスをクリックして、全ての項目にチェックを入れておきます。
こちらはどういった場面でAddQuickTagを使用するかということなのですが、私はどこでも使えたほうがいいと思ったので全てにチェックを入れました(;´∀`)
全て設定できたら[変更を保存]をクリックして設定は終了です(*゚∀゚)
装飾を有効化するためには、別途CSSをスタイルシートに貼り付けておく必要があります。
CSSは、Cocoonの子テーマのスタイルシートに貼るようにしましょう。
子テーマについてはまた後日書きます(;´∀`)
コードの挿入方法
では、実際にAddQuickTagを使ってコードを挿入してみましょう。
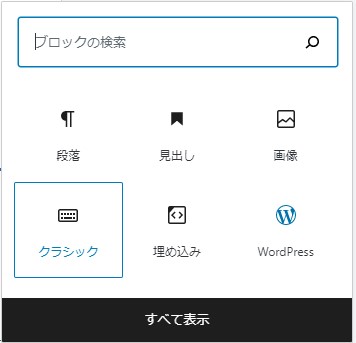
AddQuickTagを使いたい場合は、[クラシック]のボックスを挿入することになります。
コードを挿入したい場所で+マークを押し、[クラシック]のボックスを挿入します。

検索するとすぐ見つかりますよ(●´ω`●)
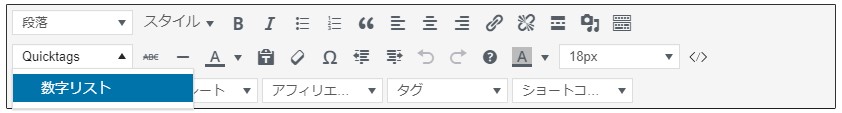
[クラシック]のボックスが挿入できたら、[Quicktags]から挿入したいコードの名前をクリックすればコードが挿入できます。

これだけです。
とっても簡単ですよね(*´ω`*)
おわりに
きょうは、導入したプラグインとしてAddQuickTagをご紹介しました(●´ω`●)
このプラグインを導入すると、記事作成の効率がぐっと上がりますよね(*゚∀゚)
手間が減ると取り組みやすくなりますから、どんどん活用してじゃんじゃん記事を書いちゃいましょう( ・`ω・´)



コメント