こんにちは。めいです。
今年もあと3カ月だそうです(*゚∀゚)
信じられない…時の流れが速すぎる……
残りも悔いの残らないように過ごしたいと思います( ・`ω・´)
さて、きょうは、Cocoonの子テーマの設定方法についてご紹介しようと思います。
最近ブログの設定の話ばかりで申し訳ないのですが、忘れないうちにまとめておこうと思いますので、しばしお付き合いください(;´∀`)
What’s 子テーマ?
子テーマとは、親テーマと組み合わせて使う専用のテーマのことです。
このブログで使っているテーマで言えば、Cocoonが親テーマで、その子テーマであるCocoon Childを組み合わせて使っています。
なぜ子テーマを使うのか
子テーマは、主にCSSの編集に使います。
CSSとは、ざっくりいうと「こんな見た目にしてね」と指示するものです。
ブログのデザインやレイアウトを変えたいときには、CSSを書き加えたり変更したりとカスタマイズします。
親テーマでCSSをカスタマイズすることもできるのですが、この場合、親テーマがアップデートされるとカスタマイズがリセットされてしまいます(; ・`ω・´)
アップデートした内容が上書きされてしまうのです。
アップデートのたびにカスタマイズし直すのでは大変ですよね(;´Д`)
一方、子テーマは、親テーマがアップデートされてもカスタマイズがリセットされることはありません( ・`ω・´)
子テーマを使ってCSSをカスタマイズしておいたほうが、手間なくブログのデザインをいじれそうですよね(●´ω`●)
そんなわけで、CSSの編集のために子テーマを使うのです(*゚∀゚)
Cocoon Childの設定
それでは、Cocoonの子テーマ、Cocoon Childを設定してきましょう( ・`ω・´)
手順としては、
- Cocoon Childのダウンロード
- Cocoon Childのアップロード・有効化
という感じです。
①Cocoon Childのダウンロード
まずは、Cocoon Childをダウンロードします。
下記URLの「”Cocoon子テーマ”をダウンロード」ボタンからダウンロードします。
https://wp-cocoon.com/downloads/#toc3
②Cocoon Childのアップロード・有効化
続いて、Cocoon Childをテーマとしてアップロードし、有効化します。
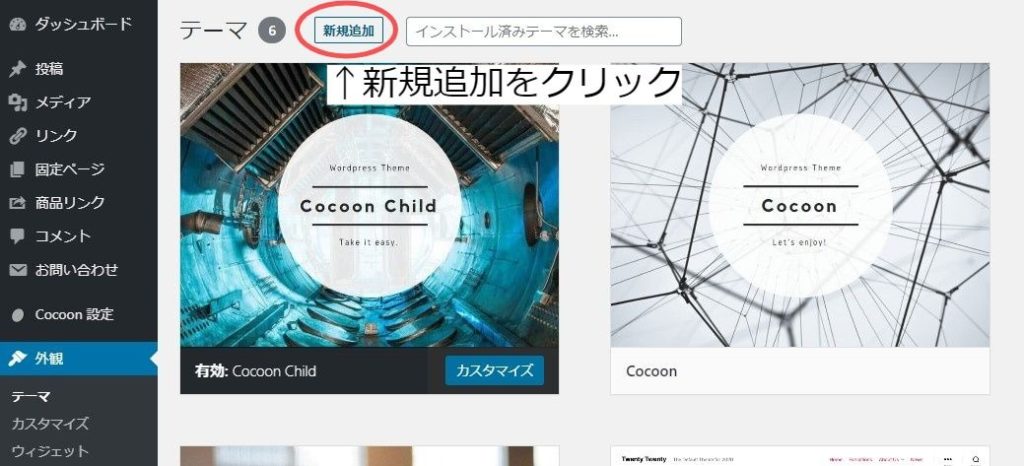
WordPressメニューの[外観]→[テーマ]で、[新規追加]をクリックします。

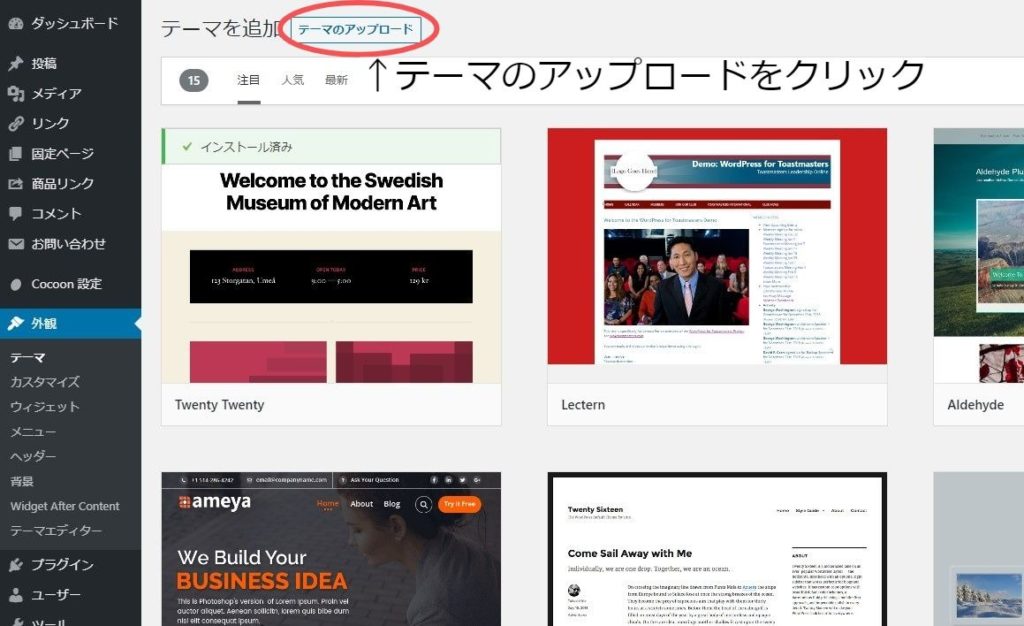
テーマ追加画面になるので、[テーマのアップロード]をクリックします。

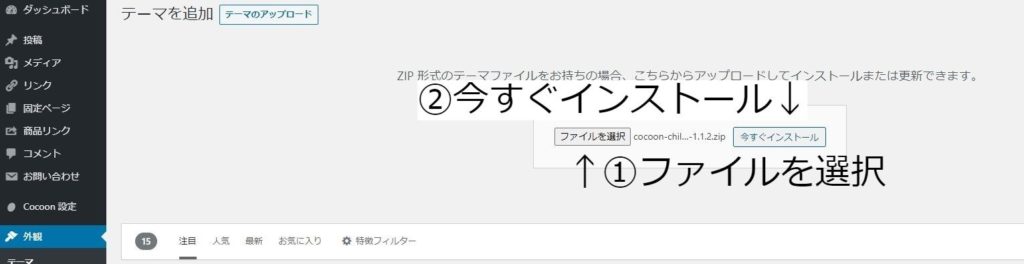
[ファイルを選択]で先ほどダウンロードしたCocoon Childのファイルを選択したら、[今すぐインストール]をクリックします。

これでアップロードは完了です(*゚∀゚)
[外観]→[テーマ]から見ると、Cocoon Childが追加されているので確認してみてください(●´ω`●)
追加されたCocoon Childの上にカーソルを持ってくると[有効化]のボタンが出現するので、クリックしたら有効化も完了です(*´ω`*)
以上で作業は完了です( ・`ω・´)
おわりに
きょうは、Cocoonの子テーマの設定方法をまとめてみました。
あとは自分好みにCSSを編集して、より見やすいブログをつくっていきましょう(*´ω`*)
CSSの編集といっても、既存のものをコピペするだけでいい感じにしてくれるものもありますので、調べて活用してみてくださいね(*゚∀゚)



コメント