こんにちは。めいです。
きょうも、WordPress移転にあたって導入したプラグインの紹介をしていこうと思います(●´ω`●)
何個かあるので、しばらくこのシリーズが続きますがご了承ください(;´∀`)
Contact Form 7
きょう紹介するのはContact Form 7というプラグインです。
こちらのプラグインを使うと、簡単にお問い合わせフォームを設置することができます(●´ω`●)
問い合わせフォームがあれば、質問などにもすぐ対応できるので、読者にとってより信頼できて親しみやすいブログにすることができます( ・`ω・´)
また、アドセンスの審査に通るためにも必須とされているので、ブログを作ったらぜひお問合せフォームも設置しましょう(*゚∀゚)
設定方法
Contact Form 7の設定は、大まかに言うと以下の3ステップです。
- Contact Form 7をダウンロード、有効化
- お問い合わせの固定ページを作成
- 好きな位置に設置
こんな流れでやっていきます( ・`ω・´)
どの工程も簡単なのでご安心を(●´ω`●)
それでは、順番に説明していきます。
①ContactForm7のダウンロード・有効化
まずは、プラグインをダウンロードし、有効化します。
WordPressメニューの[プラグイン]→[新規追加]で、「Contact Form 7」を検索します。
「Contact Form 7」が表示されたらダウンロードをクリックし、ダウンロードできたら有効化します。
②固定ページの作成
次に、お問い合わせページを作成していきます。
Contact Form 7の設定ページでお問い合わせページのコードを作成し、それを固定ページに貼り付けることでお問い合わせページが作成できます。
まずは、お問い合わせページのコードを作成しましょう。
Contact Form 7をダウンロードすると、WordPressのメニューに[お問い合わせ]という項目が追加されます。これをクリックするとContact Form 7の設定画面が表示されます。
設定画面で[新規追加]をクリックすると、お問い合わせフォームのひな形が表示されます。
基本的な内容は網羅されているので、私はひな形をそのまま使っています(●´ω`●)
何か項目を付け加えたい、削除したいという方は、[フォームのテンプレートを編集する]を参考に追加、削除を行ってみてください。
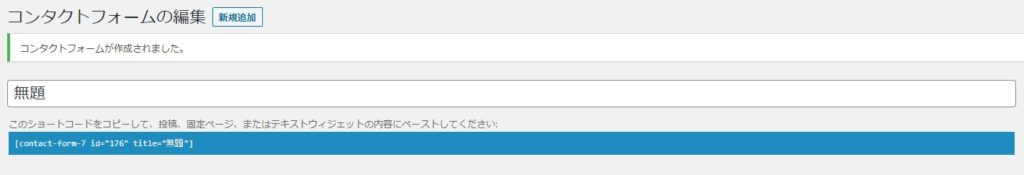
内容が良ければ[保存]をクリックしてください。

こんな感じでコードが表示されるので、これをコピーしておきます。
上記画像の青い部分がコードです。
次に、このコードを固定ページに貼り付けてお問い合わせページを作成します。
WordPressメニューの[固定ページ]→[新規追加]をクリックし、固定ページの編集ページを表示します。
[タイトルを追加]で「お問い合わせ」等、ページのタイトルを付けたら、本文部分の+マークから[コード]を選択し、コードのボックスを追加します。
ここに先ほどコピーしておいたコードを貼り付けてください。
これでお問い合わせページは完成です(*゚∀゚)
③お問い合わせページの設置
ページの準備ができたら、早速設置してきます。
今回は、フッターメニューにお問い合わせページ設置する方法をご紹介しようと思います。
私のブログもこの位置にお問い合わせページを貼っているので、よければページを一番下までスクロールして確認してみてください(;´∀`)
フッタメニューに問い合わせページを設置する場合は、WordPressメニューの[外観]→[メニュー]と進みます。
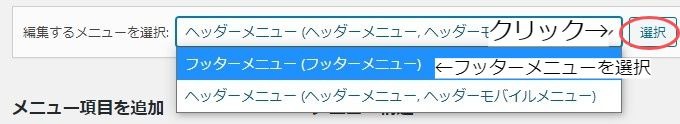
[メニューを編集]画面が表示されるので、[編集するメニューを選択]から「フッターメニュー」を選び、[選択]をクリックします。

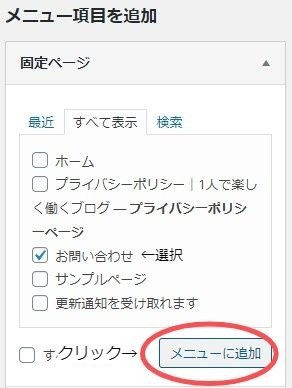
次に、[メニュー項目を追加]の[固定ページ]の▼をクリックし、[すべて表示]タブで固定ページ一覧を表示させます。
この中で、先ほど作った問い合わせページにチェックを入れ、[メニューに追加]をクリックします。

[メニュー構造]に問い合わせの固定ページが追加されていればOKです。
[メニューを保存]をクリックして保存しましょう(●´ω`●)
これでお問い合わせフォームの設定は完了しました(*゚∀゚)
おわりに
きょうは、導入したプラグインとしてContact Form 7を紹介しました。
問い合わせフォームは一度設置してしまえばなんということはないですし、Contact Form 7を使えば簡単に作れます(●´ω`●)
恐れずやってみてくださいね( ・`ω・´)



コメント