こんにちは。めいです。
きょうは、Googleアドセンスの審査に合格したらやることを解説しようと思います。
無事審査に合格したら、次は広告を貼るためにいくつか設定をする必要があります( ・`ω・´)
今回は、私が使っているConoHa WINGというサーバーと、Cocoonというデザインテーマでの設定方法をご紹介しようと思います(●´ω`●)
アドセンスに合格したらやること
アドセンスに合格したらやることは、大きく分けて下記の三つです。
- ads.textファイルをサーバーに設置する
- 広告コードを作成しブログに設置する
- ブログでの広告表示の設定をする
こんな感じです。
順番にやっていきましょう(*゚∀゚)
①ads.textファイルをサーバーに設置する
ads.textファイルとは、とっても簡単に説明すると、「この広告枠は正規のものですよ」ということの証明書みたいなものです。
この証明書をサーバーに置いておくことで、自分のブログは広告掲載を許可された正規のブログなのだと示せるわけです。
それでは、ConoHa WINGでのads.textファイルの設置方法を紹介していきます(●´ω`●)
1. ads.textファイルのダウンロード
まずは、アドセンスのサイトからads.textファイルをダウンロードしましょう。
Googleアドセンスのサイトにアクセスし、審査に合格したアカウントでログインします。
画面上部にads.textに関する警告が出ていると思うので、そこから飛ぶか、メニューバーの[サイト]をクリックすると、「ads.textファイルを作成する」的な説明が表示されるので、[ダウンロード]をクリックしてファイルをダウンロードしてください。
2. サーバーにads.textファイルを設置
ファイルがダウンロードできたので、次はこれを設置してきます。
ConoHa WINGのログインページに飛び、コントロールパネルにログインします。

コントロールパネルにログインしたら、[サイト管理]から[ファイルマネージャー]に進みます。
何種類かフォルダが並んでいるので、まずは「public_html」というフォルダを開きます。
続いて、そのフォルダの中にある自分のブログドメインのフォルダを開きます。
私のブログであれば、「may-workauto.com」という名前のフォルダですね(*´ω`*)
フォルダが開けたら、ここにads.textファイルをアップロードしていきます。
画面上部にこんな感じのアップロードマークがあるのでクリックしましょう。

上向きの矢印です( ・`ω・´)
これをクリックするとファイル選択画面が開くので、先ほどダウンロードしたads.textファイルを選択してアプロードしてください(●´ω`●)
以上でads.textファイルの設置は完了です(*゚∀゚)
②広告コードを作成しブログに設置する
続いて、Googleアドセンスで広告コードを作成し、それをブログに設置していきます。
1. 広告コードを作成
まずはGoogleアドセンスにアクセスします。
メニューの中の[広告]から[サマリー]をクリックし、[広告ユニットごと]を選択すると、新しく広告ユニットを作成することができます。
この広告ユニットを作成することで広告コードも作成できますよ(●´ω`●)
早速、[新しい広告ユニットを作成]の中の[ディスプレイ広告]をクリックし、広告ユニットを作成してみましょう( ・`ω・´)
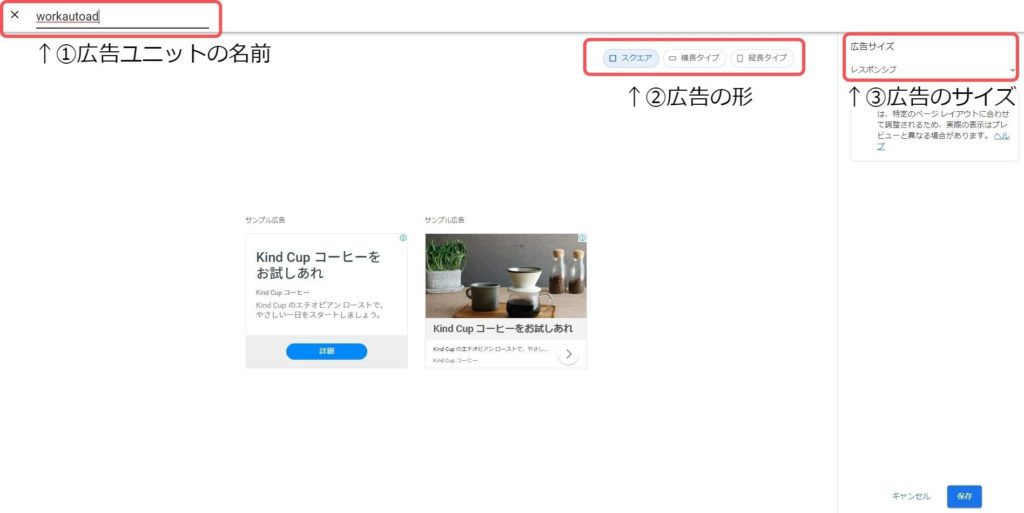
[ディスプレイ広告]をクリックすると、広告ユニットの作成画面が表示されます。

こんな感じの画面です。
設定するのは3カ所なのですが、②広告の形と③広告のサイズはいじらなくて大丈夫です。
①広告ユニットの名前だけ自分で決めましょう。
何でも大丈夫です。適当につけましょう( ・`ω・´)
①を入力したら[保存]をクリックして次に進みます。
すると[コード作成ツール]という画面が表示されるので、ここで[HTML]のタブをクリックし、表示されたコードをコピーしましょう(●´ω`●)
2. 広告コードをブログに設置する
コードがコピーできたら、WordPressにログインし、広告コードを設置していきます。
メニューの[Cocoon設定]の[広告]タブをクリックしましょう。
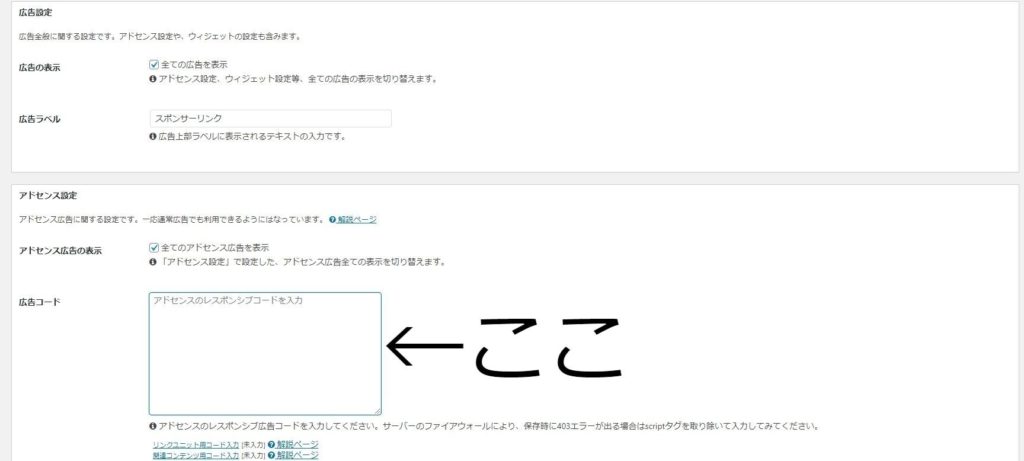
こんな感じの画面が表示されるので、[アドセンス設定]の[広告コード]の枠の中に先ほどコピーしたコードを貼り付けましょう。

ここです( ・`ω・´)
コードが貼れたら、[広告設定]の「全ての広告を表示」にチェックを入れ、[広告ラベル]が「スポンサーリンク」または「広告」になっていることを確認します。
[アドセンス設定]も、[全てのアドセンス広告を表示]にチェックを入れましょう(●´ω`●)
これで広告コードのブログへの設置は完了です(*´ω`*)
③ブログでの広告表示の設定
続いて、ブログでの広告表示の設定をします。
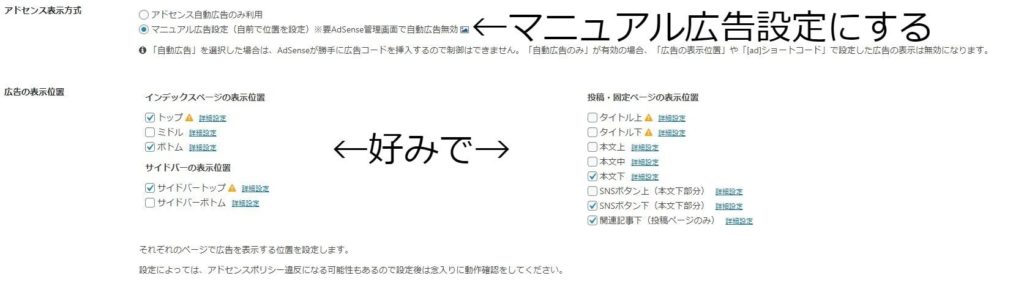
先ほど広告コードを貼った[Cocoon設定]の[広告]タブでを下にスクロールしていくと、[アドセンス表示方式]と[広告の表示位置]という項目があるので、こちらを設定していきます。
今回は、自分の指定した位置に広告が表示されるように設定していきますね(●´ω`●)

自分の指定した位置に広告が表示されるようにしたい場合、[アドセンス表示方式]は[マニュアル広告設定]を選択してください。
この場合、Googleアドセンスの管理画面で自動広告を無効にしておく必要があります。
設定方法は※印の文言の横の画像ファイルにあるので、それを見て設定してみてくださいね(*´ω`*)
次に、[広告の表示位置]を設定します。チェックを入れた位置に広告が表示されますので、表示させたい位置にチェックを入れましょう(●´ω`●)
いっぱい入れればいいというものではないと思うので、自分でブログを確認しながら、記事を読む人の邪魔にならない程度に表示させると良いかと思います(;´∀`)
各表示位置の右にある[詳細設定]からは、表示する広告の種類が選択できます。
が、私は面倒なので全てレスポンシブレクタングルにしています(^ω^;)
もっとこだわったほうが収益につながるのかな?とも思うのですが、取りあえず見やすさが大事かなと思うのでそうしています。
稼げるアドセンスの貼り方みたいなことは研究されている方も多くいるかと思いますので、一度検索してみるのも良いかもしれませんね(*´ω`*)
ここまで設定できたら全て完了です(*゚∀゚)
[変更をまとめて保存]を忘れずにクリックしてくださいね(●´ω`●)
また、いろいろと設定してからアドセンス広告が表示されるようになるまで若干時間がかかります。
すぐにブログを確認しても、表示設定した部分は空欄のはずです(;´∀`)
遅くとも次の日になれば表示されると思いますので、心配せずに待っていてくださいね(*´ω`*)
おわりに
きょうは、Googleアドセンスに合格したらやることを紹介しました。
一度設定してしまえば、あとは自動で広告が配信されますので、最初だけちょこっと頑張ってみましょうね(*゚∀゚)



コメント