こんにちは。めいです。
最近、寝ても寝ても疲れが取れません。年でしょうか(; ・`ω・´)
昨日は、Cocoonの子テーマの設定方法をご紹介しました。
せっかくですから、きょうは設定した子テーマでちょこっとCSSカスタマイズをしてみようと思います。
カエレバ商品リンクのデザインを変えてみよう
カエレバは、提携しているASPのidなどを入力しておくと、いろいろなECサイトの商品リンクをまとめて作成してくれるツールです。
以前紹介したRinkerと同じような機能ですね(●´ω`●)
Rinkerでは、楽天、Amazon、Yahoo!ショッピング以外のサイトのボタンを増やしたい場合、毎回ボタンの情報を自力で入力しなければなりません。
カエレバは、楽天、Amazon、Yahoo!ショッピングの他、提携してidを登録していれば7net、ベルメゾン、Wowma!、価格.comへのリンクも自動で作成してくれます(*゚∀゚)
楽天、Amazon、Yahoo!ショッピング以外のリンクも作りたいという方には、カエレバがおすすめです(●´ω`●)
カエレバの初期デザイン
CSSを特にいじらずカエレバでリンクを作成すると、こんな感じの商品リンクが出来上がります↓

文字色はブログの設定によって違うかと思いますが、こんな感じで文字だけが並びます。
無料ブログのときはCSSの設定がうまくいかず、↑のような生まれたままの姿でリンクを貼っていました(;´∀`)
これでもクリックされないわけではないのですが、もうちょっと色気がほしいですよね(; ・`ω・´)
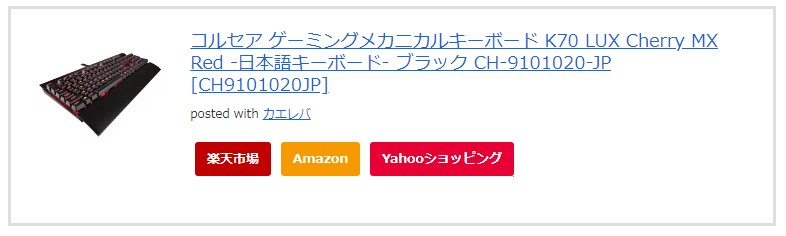
そこでCSSをカスタマイズすると、

あら素敵(*´ω`*)
ボタンが見やすく、押しやすくなっていますよね(*゚∀゚)
ちょっといじるだけでこんなに見やすくなるんですよー(●´ω`●)
カスタマイズの方法
それでは、CSSカスタマイズの方法をご紹介しましょう( ・`ω・´)
カスタマイズといっても、コピペOKのCSSの中から気に入ったものを探してコピーしてきて、所定の場所に貼り付けるだけです(;´∀`)
コピペOKのカエレバCSSを公開してくださっているサイトはたくさんありますので、まずは「カエレバ CSS」等と検索し、気に入ったものを探してコピーしてください。
コピーできたら貼り付けていきます。
貼り付けられる場所は2カ所あり、どちらに貼っても構いません。
2カ所ともご紹介しますので、お好きなほうに貼ってみてください(●´ω`●)
子テーマが有効になっているかだけ確認してくださいね(*´ω`*)
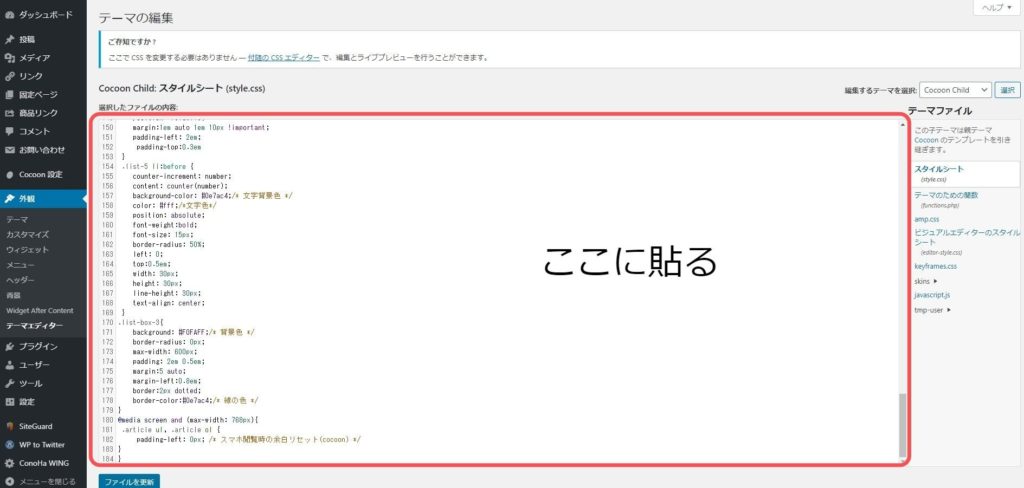
①style.cssに貼る
1カ所目はstyle.cssです。
[外観]→[テーマエディタ]と進むと、Cocoon Childのstyle.cssが表示されますので、そこにコピーしたCSSを貼り付けます。

貼り付けたら[ファイルを更新]をクリックしたら完了です。
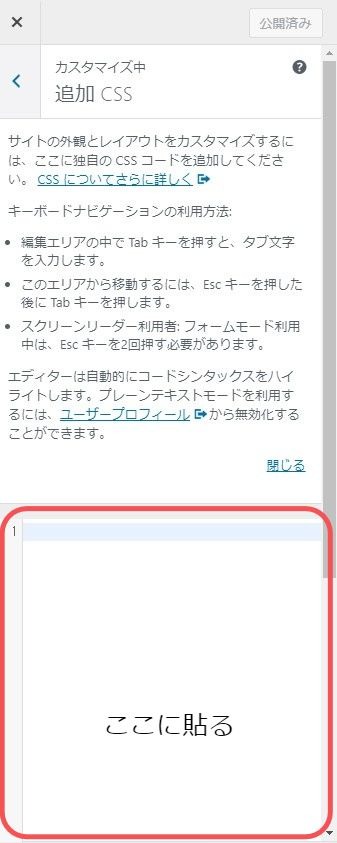
②追加CSS
2カ所目は追加CSSです。
[外観]→[カスタマイズ]に進むとカスタマイズ画面が表示されるので、[追加CSS]を選択し、コピーしたCSSを貼り付けます。

貼り付けたら[公開]をクリックして完了です(●´ω`●)
設定できたらカエレバでリンクを作成し、うまく表示されるか試してみてくださいね(*゚∀゚)
カエレバでリンクを作成する際はデザインを「cssカスタマイズ用」にして作成するとうまく表示されると思います。
おわりに
きょうは、設定した子テーマを使って少しだけCSSをカスタマイズしてみました。
自分でCSSが書けなくても、コピペで簡単にできてしまうのはうれしいですよね(●´ω`●)
本当に簡単なので、ぜひ試してみてくださいね(*゚∀゚)





コメント