こんにちは。めいです。
昨日から、Rinkerというプラグインの能力をさらにアップする素敵設定をご紹介しています。
きょうは、楽天のアプリID/デベロッパーIDの設定についてご紹介しようと思います。
ちなみに、Rinkerについての詳しい説明や設定方法については下記記事にまとめておりますので、併せてご覧ください(●´ω`●)
楽天アプリID/デベロッパーIDの設定
楽天アプリID/デベロッパーIDの設定は、つい1カ月ほど前のRinker更新で実装されました。
アプリID/デベロッパーIDを設定すると何が良いかというと、商品検索時によく出ていた「リクエスト回数が多すぎます」というエラーが解消されるんです(*゚∀゚)
これまで、商品リンクを作ろうと「商品リンク追加」や「商品情報を取得」から商品検索するとエラーが出ることのほうが多かったんですよね(; ・`ω・´)
全然商品を表示してくれないので、仕方なく[商品リンク]→[新規追加]の[検索キーワード]に商品名を入れてリンクを作成していました(;´∀`)
どうにかならないものか…と思っていた矢先の更新でした(*´ω`*)
更新を知ってすぐにアプリID/デベロッパーIDを設定したのですが、その後は一度もエラーが出ていません(●´ω`●)
設定方法
それでは早速、設定方法をご説明していきましょう( ・`ω・´)
①アプリID/デベロッパーIDの発行
まずは、楽天のアプリID/デベロッパーIDを発行します。
下記URLから楽天ウェブサービスに移動してください。

移動したら、画面右上に[アプリID発行]があるのでクリックします。
楽天へのログインを求められるのでログインしましょう(●´ω`●)
ログインすると[新規アプリ登録]画面に移動します。
下に少しスクロールすると[アプリ新規作成]というフォームがあるので、この中の必須項目を埋めます。
[アプリ名]と[アプリURL]は適当で大丈夫です。
私はもはや何にしたかも覚えていません(^ω^;)
多分、アプリ名をブログのドメイン部分、アプリURLはブログのURLにしたんじゃなかったかな(^_^;)?
[認証]の数字を入力し、[規約に同意して新規アプリを作成]をクリックするとアプリID/デベロッパーIDが発行されます。
このアプリID/デベロッパーIDをRinkerの設定ページに貼り付けることになるので、コピーしておきましょう。
②アプリID/デベロッパーIDの貼り付け
次は、WordPressのRinker設定に先ほど発行したアプリID/デベロッパーIDを貼り付けていきます。
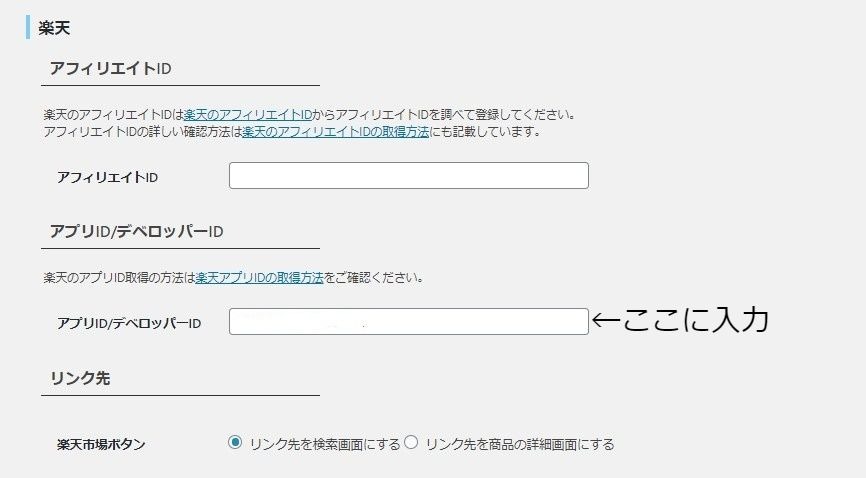
WordPressメニューの[設定]→[Rinker設定]の[楽天]の中に[アプリID/デベロッパーID]という枠があるので、そこに先ほどコピーしたアプリID/デベロッパーIDを貼り付けます。

最後に[変更を保存]をクリックしたら設定完了です( ・`ω・´)
これで煩わしいエラーとはおさらばできますよ(●´ω`●)
おわりに
きょうは、Rinkerの素敵設定としてアプリID/デベロッパーIDの設定をご紹介しました。
プラグインをしっかりと更新していってくださるのは本当に助かりますよね(*´ω`*)
私は、今回の更新をやよいさんのTwitterを通じて知りました。
自分が使っているプラグインなどの開発者さんのTwitterをフォローしておくと、更新をすぐ知ることができておすすめですよ(●´ω`●)





コメント