こんにちは。めいです。
きょうもCocoon関連のお話です(;´∀`)
アフィリエイト関連の便利機能の使い方をまとめておこうと思います( ・`ω・´)
アフィリエイトタグ
Cocoonには、アフィリエイトタグという機能があります。
これによく使うアフィリエイトリンクを登録するとタグを作成してくれて、簡単に記事内に挿入することができるようになります(●´ω`●)
先日紹介したRinkerは、商品リンクを簡単に作成でき、作ったリンクを登録しておくことができましたが、
アフィリエイトタグには商品以外のアフィリエイトリンクを登録しておくことができます。
例えば、こんな感じ↓のアフィリエイトリンクを簡単に記事内に挿入できるようになります( ・`ω・´)

アフィリエイトを貼るたびにASPから広告リンクをコピーしてくるのはなかなか面倒なので、頻繁に貼るリンクがある場合、アフィリエイトタグに登録するととっても便利です(●´ω`●)
ちなみに私はいまのところ、↑のConoHa WINGのアフィリエイトリンクの他、TEDICTのリンクも登録しています。

無料ブログにはなかった機能なので、かなり記事執筆の効率が上がり、重宝しています(*´ω`*)
また、アフィリエイトリンクに修正があった場合も、アフィリエイトタグ管理から修正すれば、貼ってある全てのアフィリエイトリンクが一括で修正されます(*゚∀゚)
同じ広告を複数の記事に貼っていた場合、修正があったら一つずつ貼り直す必要がありましたが、アフィリエイトタグを使えばその手間が全くなくなります(●´ω`●)
効率アップ間違いなしの機能ですので、ぜひ活用していきましょう( ・`ω・´)
アフィリエイトタグの登録方法
まずは、よく使うアフィリエイトリンクを登録していきます。
WordPressメニューの[Cocoon設定]から[アフィリエイトタグ]をクリックします。
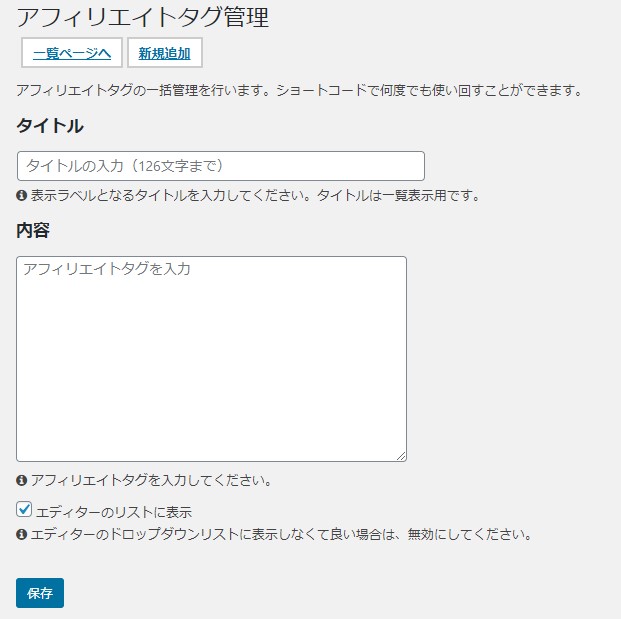
[アフィリエイトタグ管理]画面が表示されるので、[タイトル]と[内容]を入力していきます。

[タイトル]は、記事に挿入する際の選択画面で表示されるものになりますので、分かりやすい名前を付けましょう。
[内容]には、挿入したい広告のコードをASP等からコピーしてきて貼り付けます。
入力できたら[保存]をクリックして登録完了です(●´ω`●)
アフィリエイトタグの挿入方法
続いては、登録したタグを記事に挿入してみましょう。
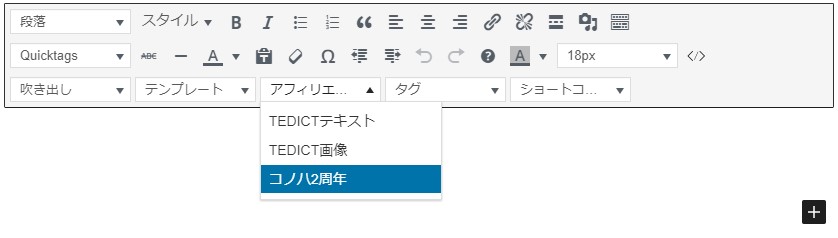
記事作成画面で広告を貼りたい位置に[クラシック]のブロックを挿入します。
ブロックの[アフィリエイトタグ]から挿入したいタグを選択し、クリックします。

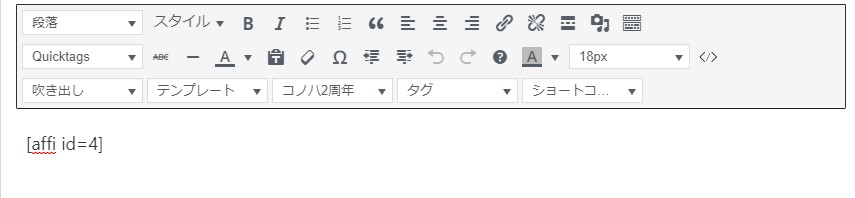
こんな感じでタグが挿入されたらOKです(●´ω`●)

実際の記事ではきちんと広告画像が表示されますので、プレビューなどで確認してみてくださいね(*´ω`*)
記事作成中に新しくアフィリエイトタグを登録すると、すぐには反映されません。
一度書いている記事を下書き保存して閉じ、もう一度開くとタグが追加されているはずですので、お試しください。
おわりに
きょうは、Cocoonのアフィリエイトタグ機能について解説しました。
とても便利な機能なので、ブログでアフィリエイトリンクを貼っていきたいと考えている方は、ぜひ活用してみてくださいね(●´ω`●)




コメント