こんにちは。めいです。
きょうも、ブログ移転にあたって導入したプラグインの紹介をしていきます(●´ω`●)
Push7
きょう紹介するのは、Push7というプラグインです。
このプラグインを導入すると、登録してくれた方向けに、更新通知を自動で送信することができるようになります( ・`ω・´)
昨日紹介したWP to Twitterは、更新時に自動でツイートしてくれるプラグインでした。
こちらでも通知はできるのですが、Twitterを開かないと更新したことに気付いてもらえませんよね(;´∀`)
Push 7は、登録してくれた方のスマホやブラウザに直接通知を送るので、Twitterでの通知よりも更新情報を目に触れやすくしてくれるのです(●´ω`●)
こんな感じのボタンも作成することができ↓
記事の最後に貼るなどして登録を促すこともできます(*´ω`*)
設定方法
Push 導入の大まかな流れは、
- Push7プラグインのインストール、有効化
- Push7のユーザー登録
- Push7とWordPressの連携、設定
- ボタン設置
という感じです。
そんなに難しくありません(*´ω`*)
昨日のWP to Twitterの設定よりは全然簡単です(;´∀`)
説明していきますね( ・`ω・´)
①プラグインのインストール・有効化
ここはとっても簡単ですね(●´ω`●)
WordPressメニューの[プラグイン]→[新規追加]から、「Push7」を検索してダウンロード、有効化してください( ・`ω・´)
有効化できたらPush7の設定画面を開いておきましょう。
[プラグイン]→[インストール済みプラグイン]でPush7の[設定]をクリックするか、WordPressメニュー[設定]から[Push7設定]をクリックすると設定画面を開けます。
後でコピペする作業があるので、このタブはそのまま置いておきます。
②Push7のユーザー登録
続いて、Push7のサイトでユーザー登録します。
まず、下記リンクからPush 7のサイトにアクセスしてください。

[ログイン]をクリックしてログイン画面に移動し、[新規登録]をクリックします。
メールアドレスを入力して[仮登録]をクリックすると、入力したメールアドレスに本登録の案内が送られてきます。
メールから本登録画面にアクセスし、必要事項を入力して[新規会員登録]をクリックしてください。
これでユーザー登録は完了です( ・`ω・´)
③WordPressと連携・設定
続いて、記事更新時に通知を送ってもらえるように、Push7とWordPressを連携していきます。
新規会員登録が完了すると、[Push7 Dashboard]というページに飛ぶので、[新規アプリケーション作成]をクリックします。
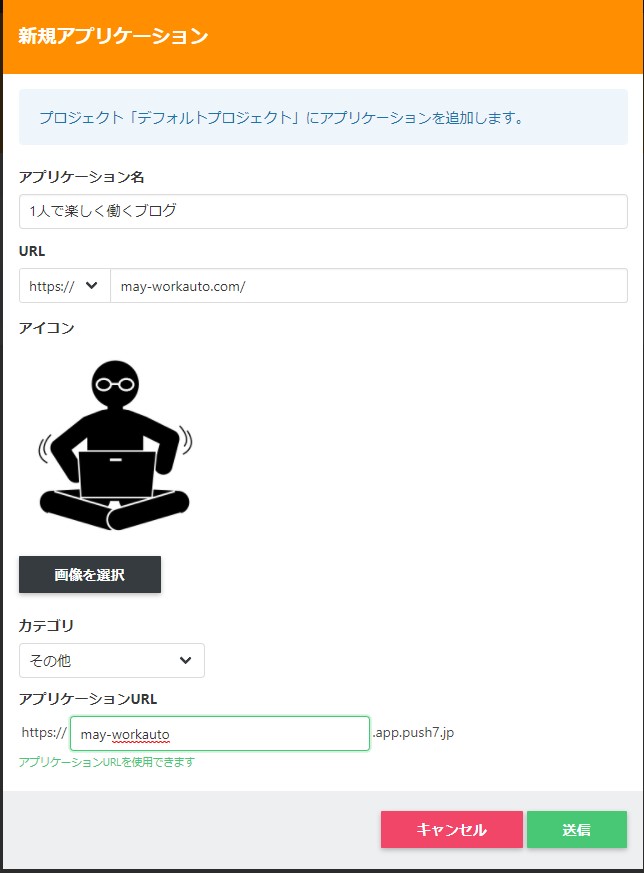
新規アプリケーションの情報を入力する画面が表示されるので、必要事項を記入します。

こんな感じの画面です↑
[アプリケーション名]はブログ名にし、[URL]は自分のブログのURLを入力します。
画像も、自分のプロフィールに使っている画像を設定すると分かりやすくていいと思います(●´ω`●)
[カテゴリ]はあてはまるものを選んでください。
[アプリケーションURL]は、自分のブログURLの.netや.com以外の部分を入力してください。
入力できたら[送信]をクリックします。
送信が成功すると、Push7のアプリケーションのページに飛びます。
このページをスクロールしていくと、[WordPress連携]という項目があるので[設定]をクリックします。

こんなのです↑
[設定]をクリックすると[App Number]と[API Key]が表示されます。
これをコピーして、WordPressのPush7設定画面の該当位置に貼り付けます。
続けて通知の設定をしていきます。
といっても、チェックを付けるだけですが(;´∀`)
設定するのは、
- Push7SDK
- カテゴリ毎のプッシュ通知設定
- 投稿タイプ毎のプッシュ通知設定
の三つです。
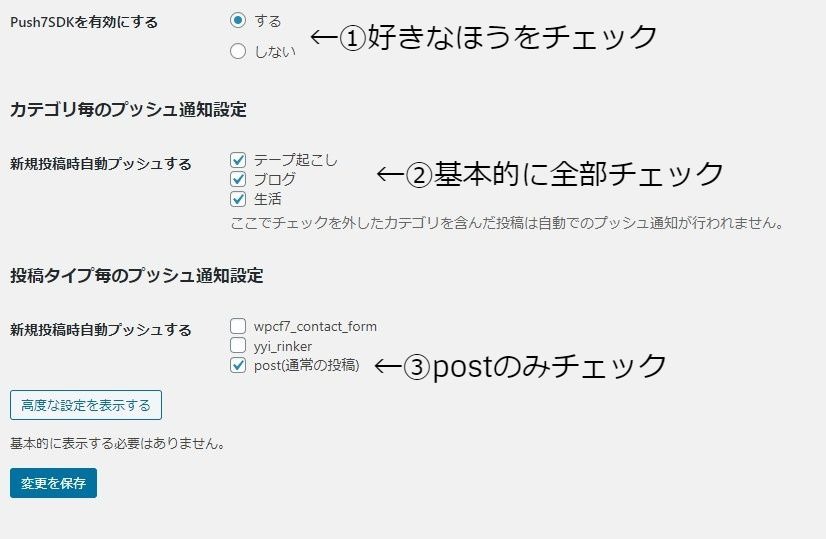
画面で言うとこの三つですね。

①Push7SDKは、購読を促すような通知ボックスをブログを訪れた人に対して表示する機能です。
私は有効にするにチェックを入れていますが、導入していません(;´∀`)
記事を読むのに邪魔なので設定しないことにしました。
使いたいという方は「する」にチェックを入れ、Push7 Dashboardの導入設定から設定してみてください。
②カテゴリ毎のプッシュ通知設定では、新規投稿した際にプッシュ通知を送るかどうかをカテゴリーごとに設定できます。
更新を通知したくないカテゴリーがある場合、チェックを外しておきましょう。
多分、どのカテゴリーの記事も読んでほしいと思うので、基本的には全部チェックしておけばいいんじゃないかなと思います(●´ω`●)
③投稿タイプごとのプッシュ通知設定では、新規投稿した際にプッシュ通知を送るかどうかを投稿のタイプごとに設定できます。
基本的に通常の投稿だけ通知してもらえばいいと思うので、[post]だけにチェックを入れておきます。
設定できたら[変更を保存]をクリックして終了です。
これで新しく記事を投稿するたびに、登録者に通知が届くようになりますよ(*゚∀゚)
④ボタン設置
最後に、通知に登録してもらうためのボタンを設置してきます( ・`ω・´)
私はボタンを、
- 記事の最後
- サイドバー
の2カ所に設置しています。
①については別のプラグインを使って自動で毎回入力されるようにしています。
このプラグインについては明日説明します(●´ω`●)
今回は、②のサイドバーへのボタン設置方法をご紹介しますね( ・`ω・´)
サイドバーに[カスタムHTML]のウィジェットを導入することで、簡単にボタンを設置できちゃいます(*´ω`*)
まず、WordPressメニューの[外観]→[ウィジェット]をクリックします。
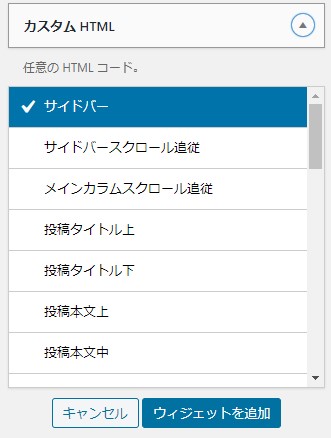
ウィジェット一覧が表示されるので、[カスタムHTML]を探し、下向き三角をクリックして[サイドバー]を選択したら、[ウィジェットを追加]をクリックします。

画面右側の[サイドバー]の中に[カスタムHTML]が追加されているのを確認してください。
次に、Push7 DashboardでボタンのHTMLを取得します。
Push7 Dashboardにアクセスしたら、[導入設定]の[ボタン設定]をクリックします。
ボタン設定画面が表示されるので、好きなボタンのデザインを選択し、HTMLをコピーします。

いよいよボタンを設置します( ・`ω・´)
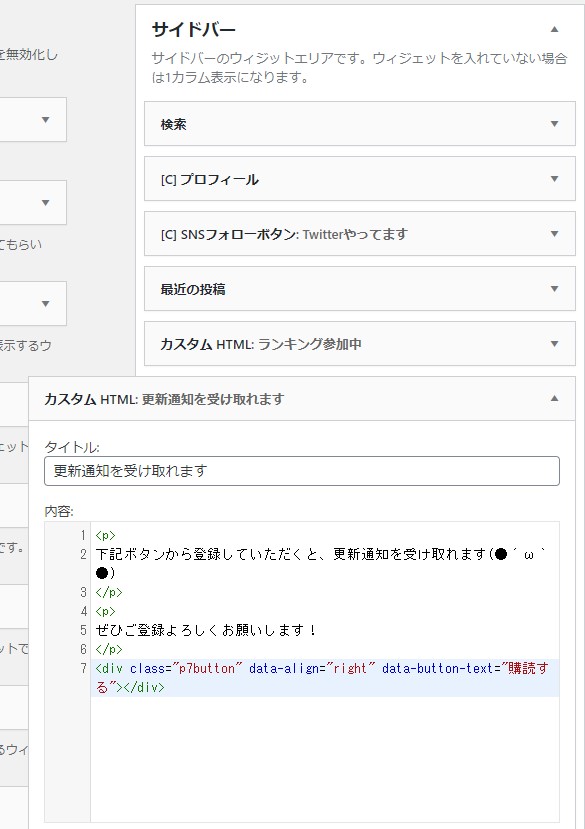
先ほど追加した[カスタムHTML]をクリックし、編集していきます。
[タイトル]は「更新通知を受け取れます」等、好きな文言を入力してください。
[内容]に更新を促す文章を入れ、先ほどコピーしたHTMLを貼り付けます。
私はこんな感じで設定しました↓

入力できたら[保存]をクリックして設置完了です(*゚∀゚)
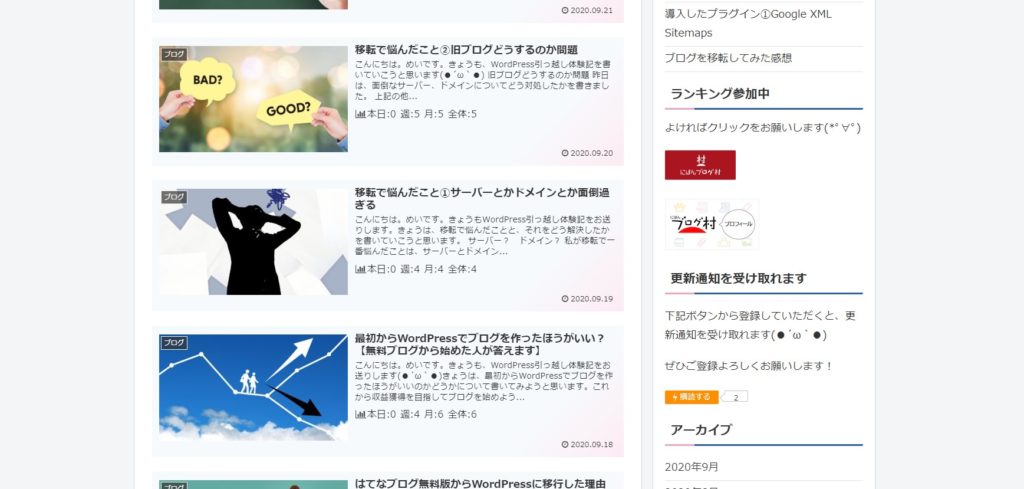
トップページを確認してみると・・・

ばっちり反映されてますね(●´ω`●)
皆さんもぜひ、試してみてください(*゚∀゚)
おわりに
きょうは、導入したプラグインとしてPush7をご紹介しました。
通知機能を活用することで、継続してブログを読んでもらえるようになるとうれしいですよね(●´ω`●)
まずは、もっと読みたいと思ってもらえるような記事を書けるように頑張ります( ・`ω・´)
もしよければ下記ボタンから登録していただけるとうれしいです(;´∀`)
皆さんもぜひ、Push7を使ってみてくださいね(*´ω`*)




コメント