こんにちは。めいです。
きょうも、導入したプラグインを紹介していきます(●´ω`●)
WP to Twitter
きょう紹介するのはWP to Twitterです。
このプラグインを使うと、記事更新のお知らせを自動でツイートしてくれます(*゚∀゚)
設定方法
このプラグイン、ちょっと設定が面倒です(;´∀`)
でも、一度やってしまえば簡単にツイートしてくれるようになるので、頑張って設定してしまいましょう( ・`ω・´)
大まかな流れとしては、
- Twitter Developerに開発者登録する
- API KeyなどををコピペしてTwitterと接続する
- ツイートの基本設定をする
という感じになります。開発者登録がちょっと面倒なのですが、気合で乗り切りましょう(●´ω`●)
①開発者登録
まずは、Twitter Developerに開発者登録していきます。
WP to Twitterをダウンロードして有効化したら、[プラグイン]→[インストール済みプラグイン]の[WP to Twitter]から[WP to Twitterの設定]に移動します。
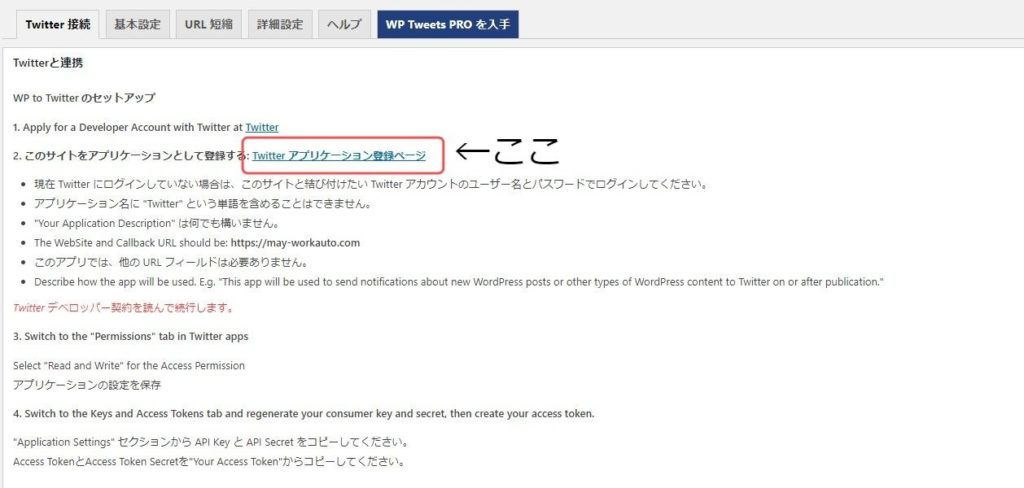
WP to Twitterの設定画面[Twitter接続]タブの[Twitterアプリケーション登録ページ]をクリックしてページに飛びます。

このとき、新しいタブでページを開いておくと後々の作業がスムーズですよ(●´ω`●)
ここから先は英語ページでの操作になるのですが、何とかなりますので諦めないでくださいね(; ・`ω・´)
アプリケーション登録ページに飛んだら、[create an app]をクリックします。
すると、[Please Apply for a Twitter developer account]というボックスが表示されるので、[Apply]をクリックしてください。

こんな感じのボックスです。
このやりとりは適当に訳すと「まずアカウント作ってね」「御意( ・`ω・´)」という意味です。
アカウント作成に移ります(●´ω`●)
最初に、[What is your primary reason for usinng Twitter developer tools?]というページが表示されます。
「Twitter developerを何に使うの?」ということです。
ここは何でもいいのですが、私は[Other]の[Doing something else]を選択しました。
適当なものを選んだら[Next]で次に進みます。
次のページでは属性を聞かれます。
[What country do you live in?]は[Japan]を選択し、[What would you like us to call you?]ではユーザー名を決めてください。「どこ住み?」「なんて呼んだらいい?」みたいなことを聞かれています。
[Want updates about Twitter API?]では更新情報が必要か聞かれているので、必要だなと思う方はチェックを入れて[Next]をクリックします。
次のページでは、Twitter APIの使い方なんかを聞かれます。
ちょっと英作文をしないといけないのですが、Google翻訳を使ったり、他のWP to Twitterの設定方法を解説したページを参考にすれば何とかなると思うので、頑張ってみましょう。
ここでは、
- How will you use the Twitter API or twitter date?
- Are you planning to analyze Twitter date?
- Will your app use Tweet, Retweet, like, follow, or Direct Message functionally?
- Do you plan to display tweet or aggregate date about Twitter content outside of Twitter?
- Will your product, service or analysis make Twitter content or derived information available to a government entry?
という五つを聞かれます。
このうち、①を記入し、③で[Yes]を選択して記入するだけでOKです。
②、④、⑤は[No]を選択してください。
①、③で記入する英作文は同じ内容のコピペで大丈夫でした。
私はこちらのサイトの例文を参考にしたのと↓

「I want to notify my new posts to my followers.」とか適当に書きました(;´∀`)
何字以上記入せよという縛りがあるので、どうにか文字数をかせいでください(; ・`ω・´)
記入したら[Next]で次のページに進みます(●´ω`●)
次のページでは、入力したユーザー情報が表示されるので、確認して、よければ[looks good!]をクリックします。
契約内容が表示されるので、チェックして[submit application]をクリックしましょう。
すると確認メールが送信されるので、メールを確認し、[confirm your email]をクリックすれば開発者登録は完了です(*゚∀゚)
お疲れさまでした(;´∀`)
②Twitter接続
次はTwitter接続をしていきます。
接続のためには、
- API Key
- API secret key
- Access Token
- Access Token Secret
の四つが必要になります。
開発者ページでアプリをつくるとこれらが発行されるので、アプリをつくっていきましょう。
まずは、開発者ページにアクセスします。
①の[Twitterアプリケーション登録ページ]から飛べると思うのですが、飛べない方は下記URLにアクセスし、[Developer Portal]をクリックすると飛べると思います。

開発者ページにアクセスしたら、[Projects & Apps]の[Overview]をクリックします。
[Standalone Apps]の所に[Create App]というボタンがあるのでクリックしてください。
アプリの名前を決める画面が表示されるので、適当に名前を付けます。
このとき、アプリの名前に「Twitter」という単語は使えないので注意してください(; ・`ω・´)
名前を入力して[complete]をクリックすると、API KeyとAPI secret keyが表示されます。
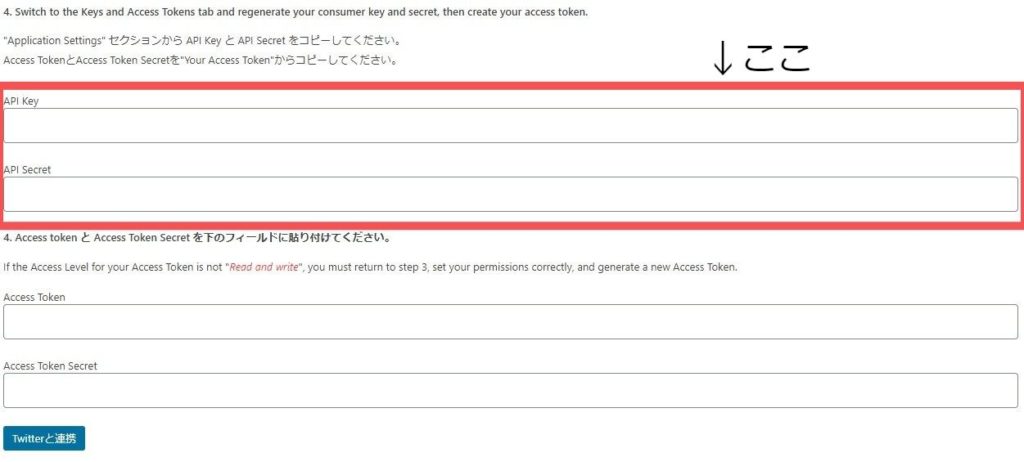
それぞれコピーして、WP to Twitter設定ページのAPI KeyとAPI secret keyの欄に貼り付けます。

この2カ所ですね。
API Key とAPI secret keyが貼れたら、先ほどキーが表示されたページで[App Setting]をクリックします。
作成したアプリの設定画面が表示されるので、[App permissions]の[Edit]をクリックします。
初期設定だと[Read]のみになっていると思うので、これを[Read and Write]に変更して[Save]をクリックします。
ここで[Read]を[Read and Write]に変更してからキーを発行しないと、プラグインがうまく機能しません。
必ず設定変更してからキーの発行という順番を守ってくださいね(●´ω`●)
次に、[Keys and tokens]のタブに移動します。
移動すると、[Authentication Tokens]に[Access Token & Secret]という項目があるので、[Generate]をクリックしてください。
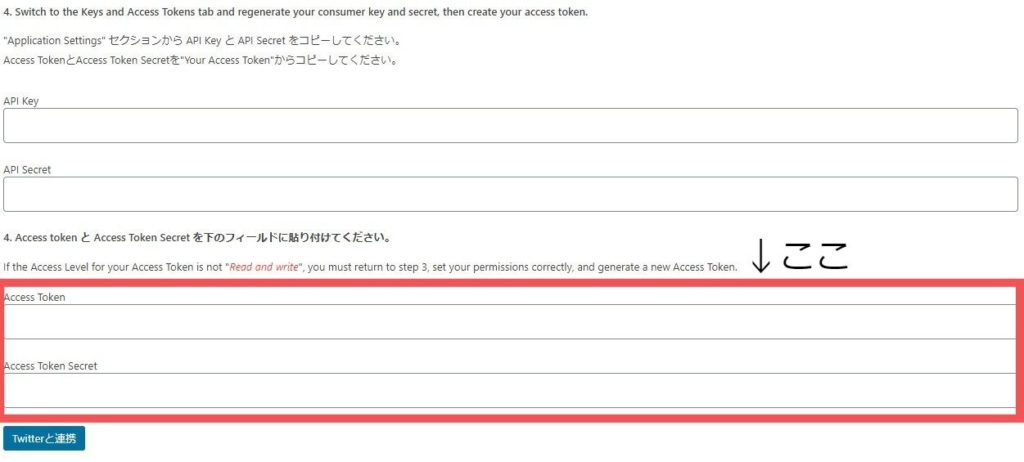
Access TokenとAccess Token Secretが表示されるので、これをコピーし、WP to Twitter設定画面のAccess Token とAccess Token Secretの欄に貼り付けます。

ここです。
貼り付けたら[Twitterに接続]をクリックすると、Twitterとの接続が完了します。
③基本設定
無事Twitterと接続できたら、次はツイートの設定をしていきます。
WP to Twitterの[基本設定]タブから設定してみましょう(*´ω`*)
いろいろと設定できるのですが、私は[投稿]のみ設定しています。
新しく投稿したときと投稿が更新されたときにツイートできるのですが、記事の修正などのちょっとした更新までツイートする必要はないかなと思ったので、新しく投稿したときのみツイートされるように設定しています。
[投稿]の[投稿が公開されたときに更新する]のみにチェックを入れれば、新しい投稿のみツイートしてくれますよ(●´ω`●)
[新しい投稿用テンプレート]で設定しておくと、ツイートする内容も自動で入力してくれます。
「更新しました」等の文言を入力して、テンプレートタグをコピーして貼り付ければ、そのとおりにツイートしてくれます(*゚∀゚)
ハッシュタグを付けたい場合など、テンプレートと違う内容でツイートしたい場合は、記事編集画面右側にあるWP to Twitterの項目で[カスタムツイート]として入力すればOKです( ・`ω・´)
おわりに
きょうは、私のブログに導入したプラグインとしてWP to Twitterを紹介しました。
WordPressブログにとって、Twitterは数少ない外界との接点です(;´∀`)
うまく利用して、1人でも多くの人の目に触れるようにしていきましょうね(*゚∀゚)



コメント